Текст этой презентации
Слайд 1

ИЗУЧАЕМ ИНТЕРФЕЙС GIMP выполнила: студентка 1 курса Направления «Дизайн» Профиля подготовки Дизайн коммуникативный Проверил: канд. пед. наук, доцент
Слайд 2

ЗАДАЧИ Знакомство с графическим редактором GIMP. Выпадающие меню. Панель инструментов. Диалоговые панели. Рабочая область. Работа с файлами. Создание изображения. Открытие изображения. Сохранение изображения.
Слайд 3

GIMP — программа для создания и обработки растровой графики и частичной поддержкой работы с векторной графикой. Аббревиатура Gimp расшифровывается как GNU Image Manipulation Program. Знакомство с графическим редактором GIMP
Слайд 4

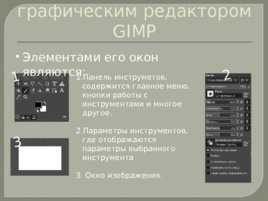
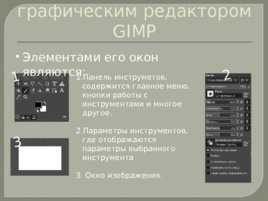
Знакомство с графическим редактором GIMP Панель инструметов, содержится главное меню, кнопки работы с инструментами и многое другое. Параметры инструментов, где отображаются параметры выбранного инструмента Окно изображения. 1 3 2 Элементами его окон являются:
Слайд 5

Знакомство с графическим редактором GIMP Весь программный интерфейс GIMP состоит из разных окон, которые включить и выключить можно в главном меню.
Слайд 6

Выпадающее меню Главное меню GIMP находится в левом верхнем углу и выглядит вот так: Каждое из них обладает своими функциями, например: «Файл» «Правка» «Выделение» «Слой»
Слайд 7

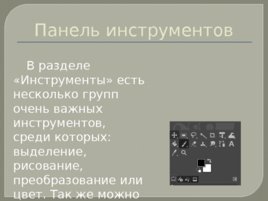
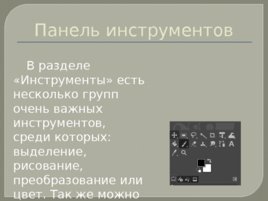
Панель инструментов В разделе «Инструменты» есть несколько групп очень важных инструментов, среди которых: выделение, рисование, преобразование или цвет. Так же можно напечатать текст или стереть ненужное. Самые необходимые инструменты вынесены в окно слева, под выпадающим меню.
Слайд 8

Диалоговые панели Меню «Выделение» Меню «Рисование» Меню «Рисование»
Слайд 9

Рабочая область Рабочая область GIMP — это место в окне редактирования, где располагается картинка, для её увеличения- нужно развернуть окно GIMP на весь экран, и нажать клавишу "Tab" на клавиатуре компьютера. Если изображение получается очень большое, то для перемещения по нему следует использовать инструмент "Навигация по изображению".
Слайд 10

Работа с файлами.
Открытие изображения Редактор открывает большинство форматов растровых изображений, например PNG, JPG или TIFF. Векторные изображения он преобразует в растровые без возможности конвертировать обратно. Однако файлы формата PSD иногда могут читаться некорректно.
Слайд 11

Создание изображения Выбираем в «Файле» «Создать проект», затем ставим нужные размеры и нажимаем «ОК». Мы создали изображение! 1 2 3
Слайд 12

Сохранение изображения Для хранения изображений в процессе работы над ними GIMP использует внутренний формат XCF. В зависимости от дальнейших целей можно сохранить изображение и в других форматах. Называем изображение, путь для сохранения и нажимаем «ОК».
Слайд 13

Спасибо за внимание!
 Создание коллажа в графическом редакторе GIMP
Создание коллажа в графическом редакторе GIMP
 История средств обработки. Аналитическая машина Чарльза Бэббиджа
История средств обработки. Аналитическая машина Чарльза Бэббиджа
 Информационная культура в обществе
Информационная культура в обществе
 Компьютерная грамотность
Компьютерная грамотность
 Компьютер - универсальная машина для обработки информации
Компьютер - универсальная машина для обработки информации